2.2 ボタン(JButton)の使い方
本章では、GUIエディタの「パレット」ウィンドウにある様々なGUI部品について、その役割や使い方の説明をしていきます。
今回は、ボタン(JButton)を使い方を見てみましょう。これが無いと始まりません。
1.ボタンの設置
まずはボタンの設置から行います(前回と内容が少し重複します)。前回作成したプロジェクト及びJFrameフォームを想定して説明していきますが、新たにプロジェクトを作成してもらっても構いません。
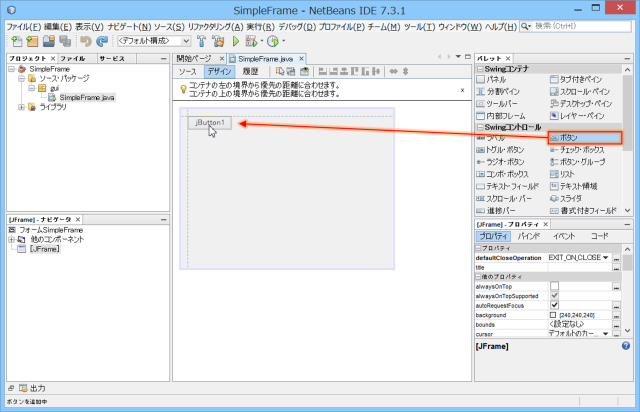
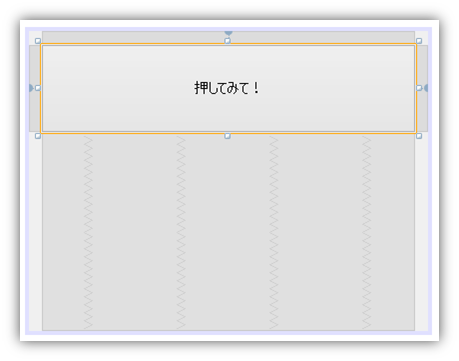
「パレット」ウィンドウの「Swingコントロール」タブから「ボタン」をクリックし、「JFrame」フォームの上でもう一度クリックして配置します。表示されるグリッドを利用して、綺麗に配置しましょう。
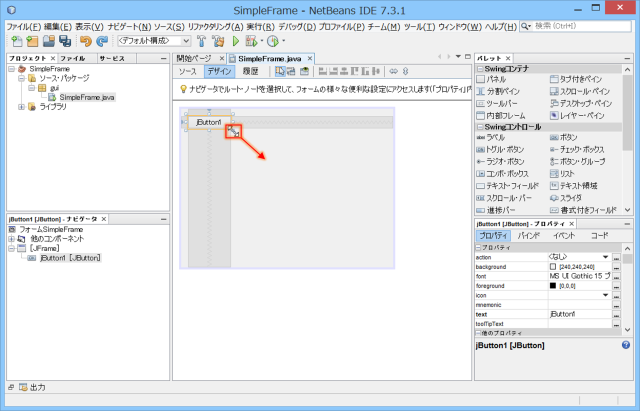
見やすいように、ボタンを大きくします。ボタンが選択された状態で、ボタン右下部をドラッグすると、ボタンのサイズ変更が可能です。
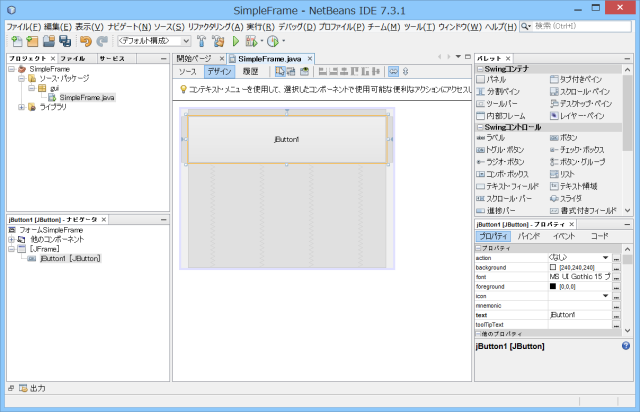
グリッドを利用することで、手軽にボタンとウィンドウ端の間のマージンを揃えることが可能です。今回わかりやすいように大きくしていますが、実際にはもっと小さくても全く問題ありません。
2.ボタンの名前変更
ボタンを配置したら、「テキストの変更」と「変数名の変更」を行いましょう。「テキストの変更」は、ソフトウェアのユーザのために行うもので、ボタン上に表示されるテキストを任意にものに変更する操作です。「変数名の変更」は、プログラマが開発時にボタンの管理・識別をし易くするために、ボタンに名前を付ける操作です。
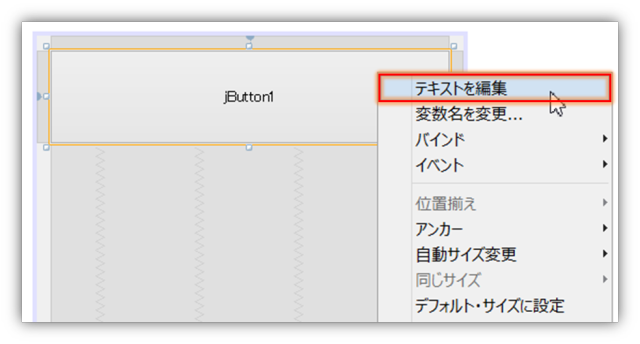
まずは「テキストの変更」を行います。ボタンを右クリックして、[テキストを編集]を選択します。
するとテキスト編集モードになるので、「押してみて!」等と好きな文字を入力します。実際の開発では、ボタンを押したとき何が起こるのが、ユーザが解りやすいテキストを入力します。
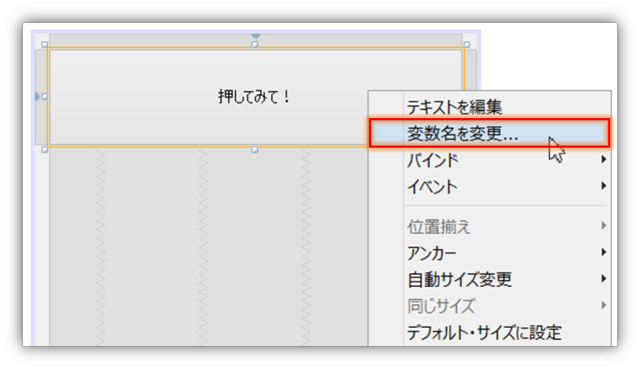
次は「変数名の変更」を行います。ボタンを右クリックして[変数名を変更]を選択します。
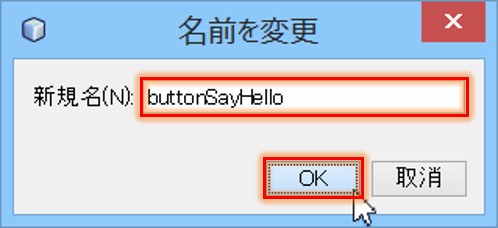
「名前を変更」ウィンドウが現れるので、ボタンの名前を決めて入力します。ここでは、「buttonSayHello」と入力しています。Javaにおいて、ボタンのようなGUI部品の名前は、「GUI部品名(頭文字は小文字) + 機能や役割(頭文字は大文字)」と決める慣習があります。ここでは、GUI部品名が「button」で、挨拶をする機能を持たせようとしているので、機能が「SayHello」となり、合わせて「buttonSayHello」としています。「button」を省略して「btn」とし、機能をもっと単純に「Hello」とすることで、「btnHello」等と短くもできます。必ずこの慣習に従わなければならない、というわけではありませんが、自分にとっても他人にとっても解りやすいので、このように名前を付けることをお勧めしておきます。
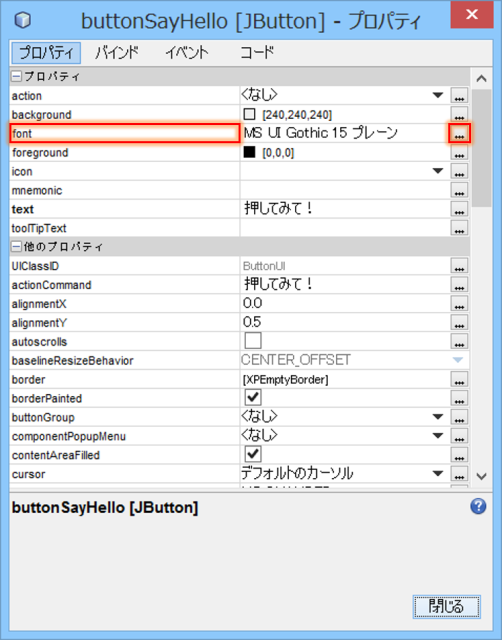
次に、ボタンのサイズに対してボタンのテキストが小さいので、テキストのサイズを変更しておきましょう。ボタンを右クリックして[プロパティ]を選択するか、ボタンを選択して画面右下の「プロパティ」ウィンドウを見ます。
ボタンの「プロパティ」ウィンドウが現れるので、テキストのフォントやサイズを変更してみましょう。[font]と書かれた行の右側にある[…]を押すことで、変更することが可能です。その他にも、文字の色や背景色等、様々な変更が可能となっているので、興味のある人は色々と試してみてください。
「実行」ボタンを押すか、「F6」キーを押して実行し、ボタンのテキストやフォントの変更が適用されていることを確認します。
3.機能の実装
次は、いよいよボタンに機能を持たせていきます。当然ですが、ボタンを押したときに何も起こらないのでは、ボタンの意味がありません。ボタンをダブルクリックしてみましょう。
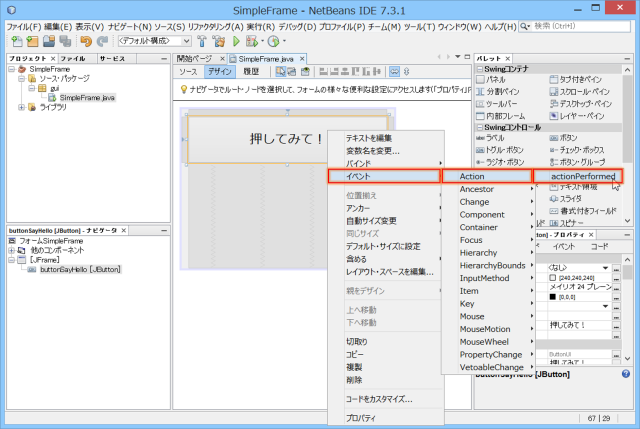
ボタンをダブルクリックするのが1番楽ですが、ボタンを右クリックして[イベント]->[action]->[actionPerformed]を進んでもらっても構いません。
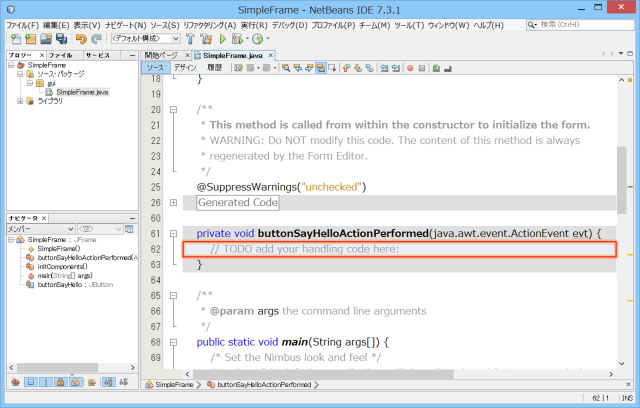
すると、ソースコード編集画面に切り替わり、以下のコードが生成されていることが確認できます。
|
1 2 3 |
private void buttonSayHelloActionPerformed(java.awt.event.ActionEvent evt) { // TODO add your handling code here: } |
これはイベントハンドラと呼ばれるメソッドです。ボタンをダブルクリックすることで、ボタンを押したときに発生するイベント(機能)を記述する領域、それがイベントハンドラです。上のソースコードを見ると、2行目が、1行目と3行目によって中括弧 { } で囲われていることがわかります。この中括弧で囲われた領域に何かソースコードを書くと、ボタンを押したときにそれが実行されるということです。
2行目の「// TODO add your handling code here:」は、「コメント」と呼ばれる行です。このように「//」を利用すると、同じ行の「//」より右側はコメントとなり、何を書いてもプログラムの実行に全く影響しなくなります。また、複数行をコメントにしたい場合は、「/*」と「*/」で囲います。
|
1 2 3 4 5 6 |
// この行はコメント /* ここはコメント ここもコメント */ |
コメントは、ソースコードを読みやすくするために利用されます。「// TODO add your handling code here:」というコメントは、NetBeansユーザに、「ここにコードを書いていけ」と教えてくれています。
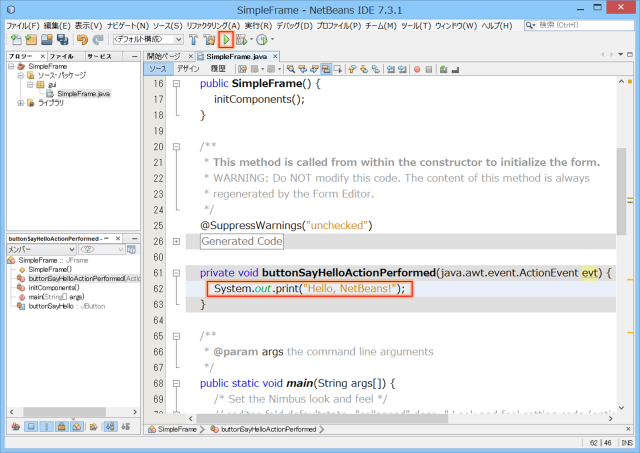
「// TODO add your handling code here:」を削除して、次のソースコードを記入してみましょう。
|
1 |
System.out.println("Hello, NetBeans!"); |
「System.out.println()」は、コンソール(出力画面)に、任意の文字列を出力するメソッド(命令)です。「Hello, NetBeans!」という文字列を出力した場合はダブルクォーテーションで囲い、上のように記入します。
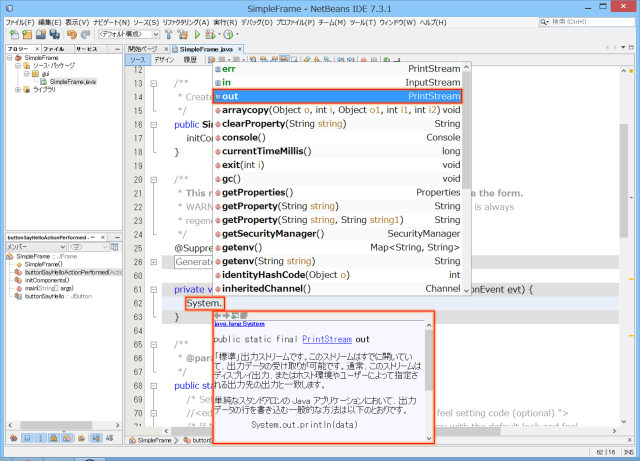
ここで、GUIの便利な機能の1つ、「コード補完」を体験してみましょう。「System.」まで入力してみると、上のような画面が現れます。ピリオドの後、次に来る可能性のある文字の候補を予測し、表示してくれるのです。もし何も現れない場合は、もう一度ピリオドを入力し直すか、「Ctrl」キー + 「スペース」キーを押すことでも表示されます。続きの「o」を入力すると、候補が絞られて「out」だけになります。この「コード補完」機能を利用することで、スペルのミス等はほとんど起こらなくなります。また、画面下部分には、現在選択されている候補の説明が記載されています。これが、Javaドキュメントです。日本語Javaドキュメントのインストールが正しく行えていれば、ここに日本語の説明が表示されます。英語で表示される方は、開発環境のインストールにて、手順をもう一度確認してみて下さい。
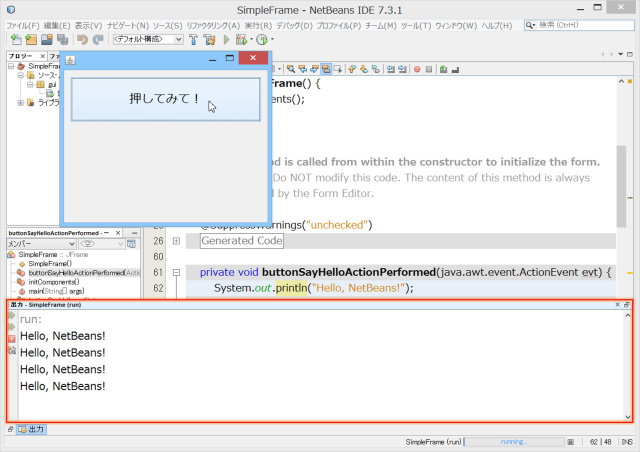
コードが記入できたら、実行してみましょう。
ボタンを押す度に、出力画面に「Hello, NetBeans!」と出力されます。簡単なソフトウェアの完成です。
4.ボタンを押した回数のカウント
同じ文字を出力するだけでは何も面白くないので、ボタンが押された回数を数えて表示するプログラムを作ってみましょう。文字を数えたり、計算をさせたいときには、変数を利用します。変数とは、数字や文字を入れておく入れ物で、利用する場合は次のように宣言をします。
|
1 |
int a; |
これは、整数(integer)型の変数aを用意しろ、という命令になります。セミコロン「;」は、行の終わりを意味します。宣言された変数には、「=」記号を利用して次のように値を代入させることができます。
|
1 |
a = 100; |
また、値が何も入っていない変数に値を代入することを初期化と言い、次のように変数の宣言と初期化を同時に行うこともできます。
|
1 |
int a = 100; |
「+」「-」「*」「/」記号を使って、四則演算を行うことも可能です。
|
1 |
a = 10 + 2 - 3 * 4 / 2; |
「System.out.println()」メソッドを利用して変数の値を表示させるには、次のように文字列を「+」で連結させます。
|
1 2 |
int a = 100; System.out.println("aに入っている値は、" + a + " です。"); |
その他の変数は必要に応じて追って説明しますが、他にどんな変数があるのか興味のある方は、第6章の変数の項目を参照下さい。
それではボタンが押された回数をカウントするプログラムを書いてみましょう。
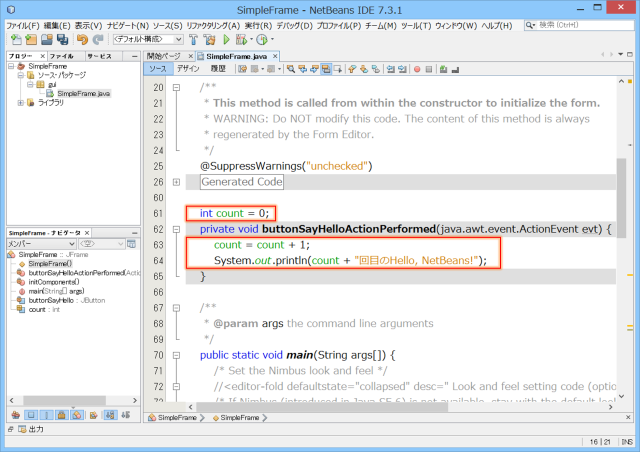
まず、カウントするための変数 count を宣言し、0を代入します。
|
1 |
int count = 0; |
ここで、変数の宣言と初期化をイベントハンドラの外側で行っていることに注意して下さい。これは、ボタンが押される度に変数が初期化されることを防ぐためです。
イベントハンドラの中では、変数 count に入っている数字を1だけ増やす処理を書きます。
|
1 |
count = count + 1; |
count に1加えた数を、count に代入する命令です。この処理が行われる度に、count が1ずつ増えていくことが直観的にもわかると思います。また、1だけ増やすという処理は、「++」というインクリメント演算子を利用して、次のように書くこともできます。
|
1 |
count++; |
実は後者のほうが高速ですが、直観的にわかりやすいプログラムにするため、今回は前者を使っています。
最後に、加算された count 変数の中身を表示させます。
|
1 |
System.out.println(coount + "回目のHello, NetBeans!"); |
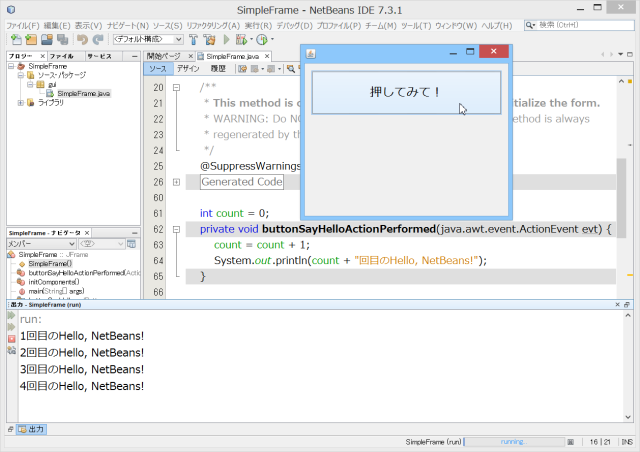
実行してみましょう。
押される度に数字が増えていくことが確認できます。ちょっとしたカウンターの出来上がりです。
4.ボタンに表示されたテキストの変更
少しだけソフトウェアっぽくなってきましたが、出力画面というのは開発者にしか見ることができません。従って、このソフトウェアを使っているユーザは、ボタンを押しても何が起きたのかわからないのです。そこで、「System.out.println()」メソッドの部分を次のように書き換えてみましょう。
|
1 |
buttonSayHello.setText(count + "回押されたよ!"); |
「buttonSayHello」というのは、今回作成したボタンの変数名です。そこにピリオド「.」を付けると、ボタンに対する様々な処理の候補が出てきます。その中から「setText()」メソッドを選択しましょう。これは、ボタンに表示されているテキストを変更することができるメソッドです。
ソースコードが書けたら、実行してみましょう。
押した数がボタンに表示されて、誰にでもわかりやすくなりました。マウスを何回クリックしたかを表示するソフトウェア「カウンター」の完成です。
(2013年9月17日 加納徹)