2.10 スライダ(JSlider)の使い方
本節では、スライダ(JSlider)の使い方を見ていきます。
スライダには「つまみ」がついており、「つまみ」をマウスでドラッグすることで値を変更することができます。スピナーやスライダは、ユーザにとって直観的でわかりやすい親切なGUI部品です。
1.スライダの設置
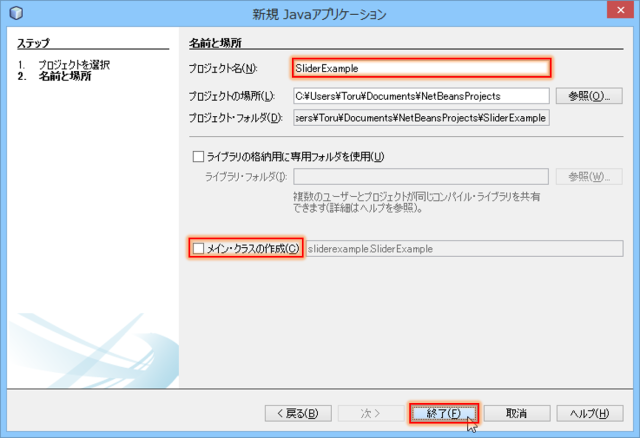
スライダの設置から始めましょう。「SliderExample」という名前の新規プロジェクトを作成します。
プロジェクトを作成したら、「SimpleFrame」という名前のJFrameフォームを作成します。よくわからない場合は、2.1 ソフトウェアの画面作り(JFrame)とルック・アンド・フィールを参照して下さい。
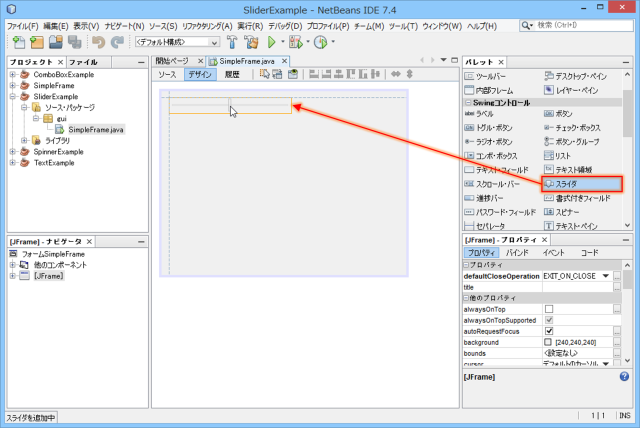
「パレット」ウィンドウの「Swingコントロール」タブから「スライダ」をクリックし、「JFrame」フォームの上でもう一度クリックして配置します。
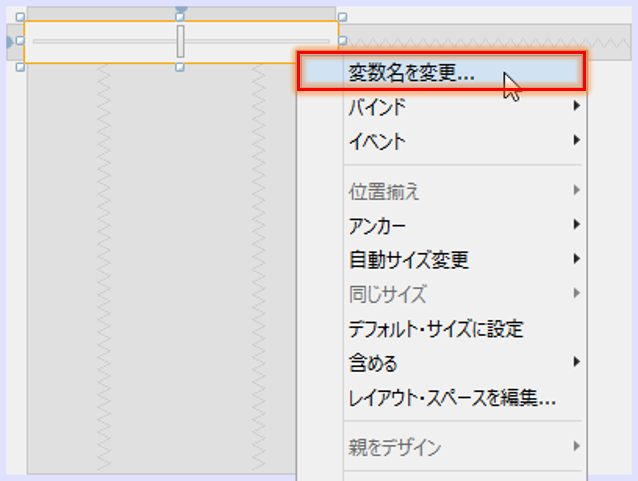
スライダを右クリックして[変数名を変更]を選択します。
「slGrayScale」という名前にしました。グレースケール調整(GrayScale)を行うスライダ(sl)という意味です。
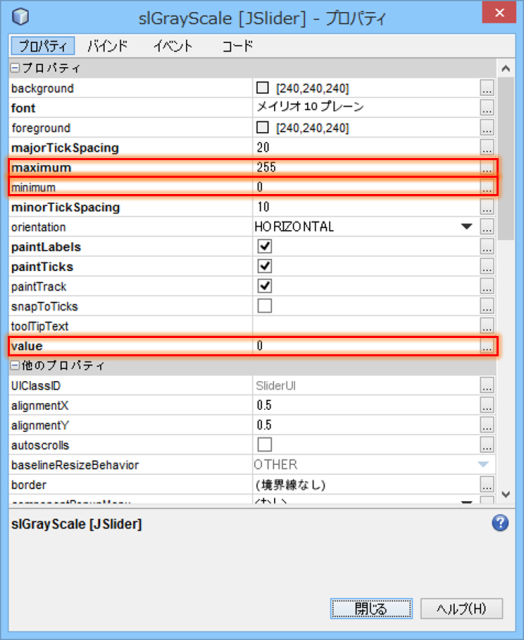
スライダを右クリックして[プロパティ]を開きます。[maximum]に「255」、[minimum]に「0」、[value]に「0」を入れます。[maximum]はスライダの最大値、[minimum]はスライダの最小値、[value]はスライダの初期値を意味します。
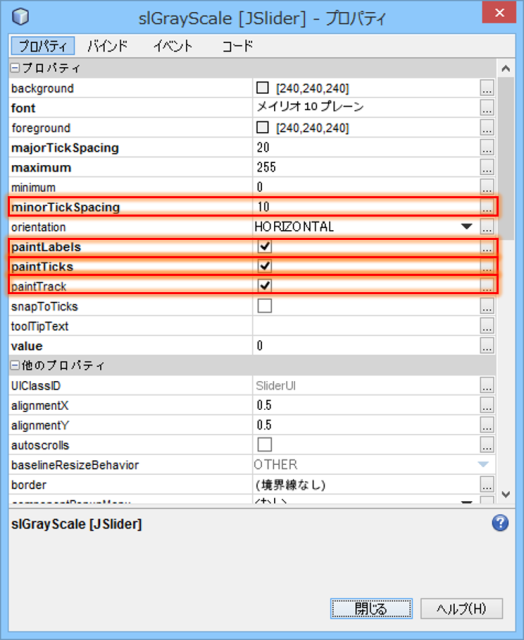
その他に、次のプロパティを変更することで、スライダの外観等を変更することができます。
[majorTickSpacing]・・・主目盛り間隔の設定
[minorTickSpacing]・・・補助目盛り間隔の設定
[paintLabels]・・・スライダ下にラベルの描画(主目盛り間隔)
[paintTicks]・・・スライダ下に目盛りの描画
[paintTrack]・・・スライダの線の描画
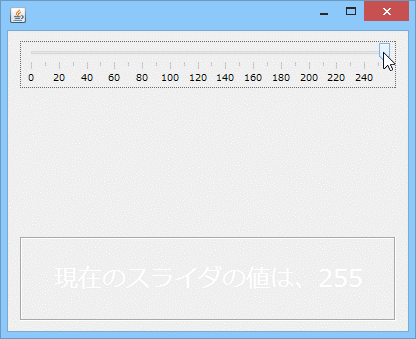
ここでは、上のようにプロパティを設定しました。
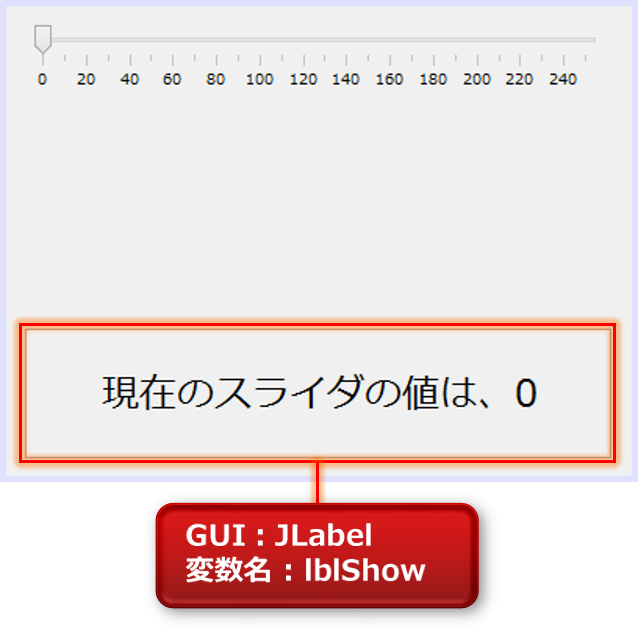
また、上図のように結果を出力するためのラベル(JLabel)を設置しましょう。
2.機能の実装
機能の実装を行っていきます。スライダから数値を取得するには、「getValue()」メソッドを用います。メソッド名はスピナーのときと同じですが、スライダの場合は扱う対象が整数のみなので、初めから整数型として取得できます。
|
1 |
int num = [スライダ名].getValue(); |
実際に書いてみましょう。
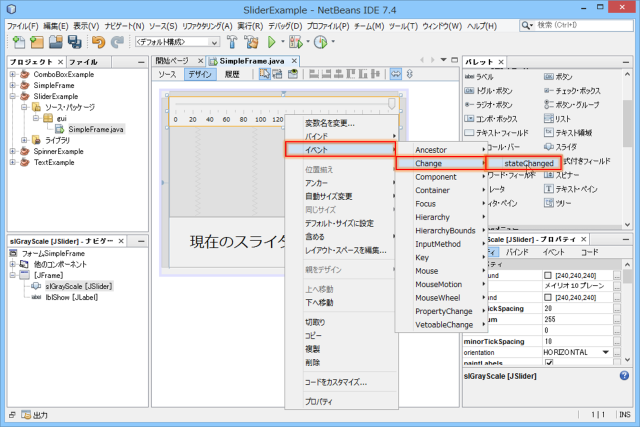
スライダを右クリックして、[イベント]->[Change]->[stateChanged]と進み、ソース編集画面に移ります。
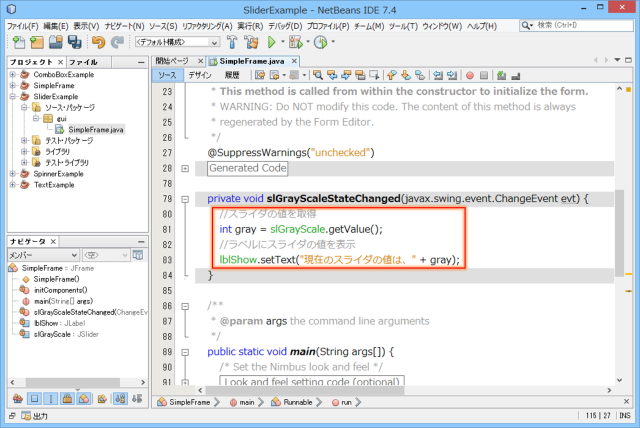
スライダの状態が変化した際に発生する、「glGrayScaleStateChanged()」という名前のイベントハンドラが生成されます。ここに、スライダの値を取得してラベルに表示する、次の命令を挿入します。
|
1 2 3 4 |
//スライダの値を取得 int gray = slGrayScale.getValue(); //ラベルにスライダの値を表示 lblShow.setText("現在のスライダの値は、" + gray); |
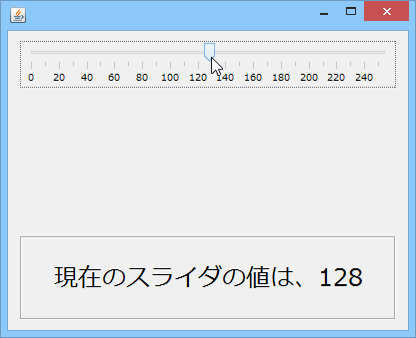
ソースが書けたら、実行してみましょう。
スライダを動かすと、ラベルに現在のスライダの値が表示されます。
次は、数値に合わせて色を変化させてみましょう。2.6 コンボボックス(JComboBox)の使い方で触れた、Colorクラスを次のように利用します。
|
1 2 3 4 5 |
//色の情報を持ったColor型変数の作成例 Color a = new Color(255, 0, 0); //赤 Color b = new Color(0, 255, 0); //緑 Color c = new Color(0, 0, 255); //緑 Color d = new Color(255, 0, 255); //紫 |
int型やString型のように、色の情報を持ったColor型があり、上のようにして新しい色を作成することができます。色の作成にはRGB表色系を利用しており、Red成分を0~255、Green成分を0~255、Blue成分を0~255の範囲で指定しています。全てが0であれば黒、全てが255であれば白となり、各成分の数字が等しければその中間、すなわち灰色(グレー)になるわけです。この性質を利用して、ソースコードを記入していきます。
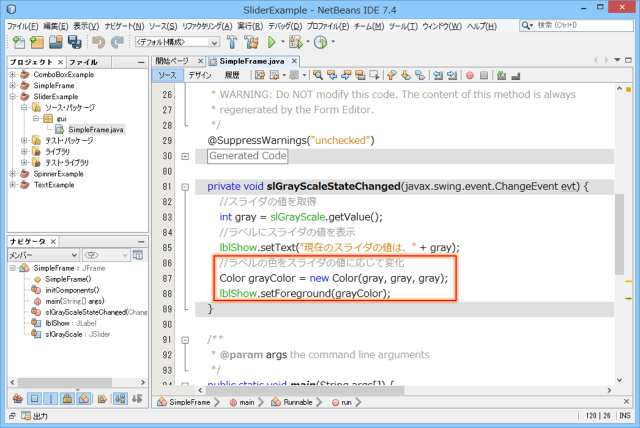
スライダから取得した値を用いてグレーの色を作成し、ラベルの色を設定するソースコードです。
|
1 2 3 |
//ラベルの色をスライダの値に応じて変化 Color grayColor = new Color(gray, gray, gray); lblShow.setForeground(grayColor); |
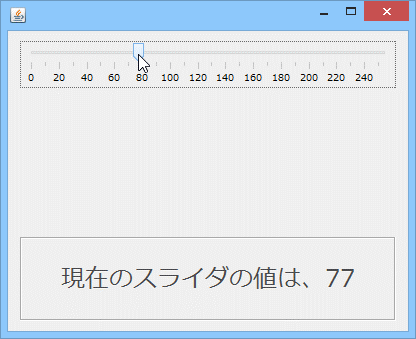
実際に実行してみましょう。
スライダを動かしていくと色がだんだんと薄くなり、
1番端まで持っていくと、真っ白になります。
3.スピナーとの連動
スライダは直観的で便利なGUIですが、値の微調整が必要な際には不向きです。例えば現在の値が100で、次は101にしたい、というとき、少し高度なマウステクニックが要求されます(キーボードの矢印キーを押せば済む話なのですが)。こんなときは、数値の表示機能も兼ねたスピナーを設置し、スライダとスピナーを連動させるのがおすすめです。
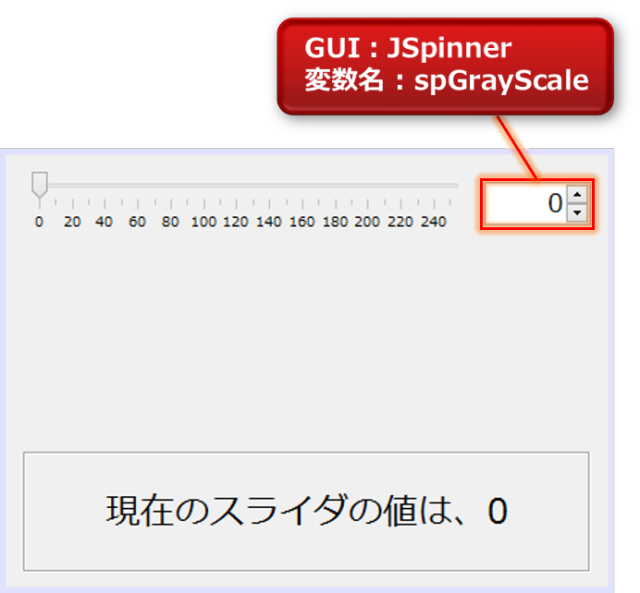
上図のようにスピナー(JSpinner)を設置しましょう。スピナーのモデルは数値型(整数)で、初期値が「0」、最小値が「0」、最大値が「255」、ステップ・サイズが「1」とします。
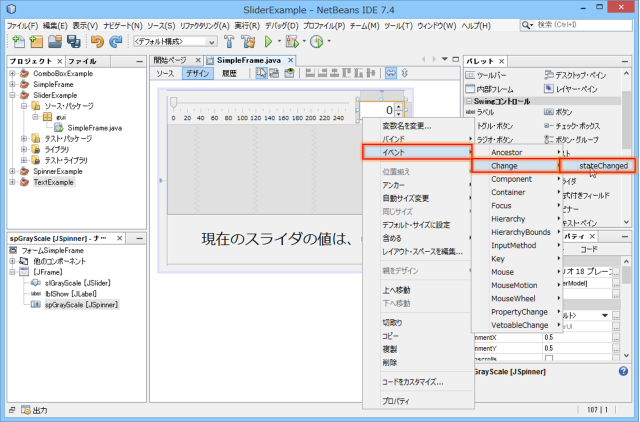
スピナーの設置ができたら、スピナーを右クリックして[イベント]->[Change]->[stateChanged]と進みます。
スピナーの状態が変化した際に発生する、「glGrayScaleStateChanged()」という名前のイベントハンドラが生成されるので、次のコードを挿入します。
|
1 2 3 4 |
//スピナの値を取得 int gray = (Integer) spGrayScale.getValue(); //スライダの値を更新 slGrayScale.setValue(gray); |
スピナーやスライダの値を変更する際は、このように「setValue()」メソッドを用います。このようにしてスライダの値が変化したとき、スライダの状態が変化したことになるため、イベントハンドラ「glGrayScaleStateChanged()」が呼び出されます。スライダの操作でスライダの値を際には、スピナーの値をそれに合わせて更新させます。「glGrayScaleStateChanged()」に次のソースコードを挿入します。
|
1 2 |
//スピナーの値を更新 spGrayScale.setValue(gray); |
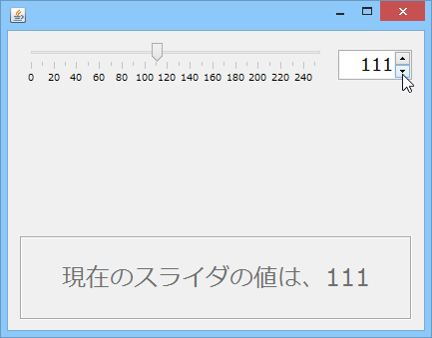
このようにして、スピナーとスライダの値を同期させることができます。
実際に実行して、スライダとスピナーが連動していることを確認しましょう。
(2013年11月15日 加納徹)