2.9 スピナー(JSpinner)の使い方
本節では、スピナー(JSpineer)の使い方を見ていきます。
スピナーとは、要素間をマウスクリックで移動できる、1行の入力フィールドを指します。言葉だと解りづらいですが、見れば「あぁこれね」となるはずです。
1.スピナーの設置
テキストフィールドの設置から始めましょう。「SpinnerExample」という名前の新規プロジェクトを作成します。
プロジェクトを作成したら、「SimpleFrame」という名前のJFrameフォームを作成します。よくわからない場合は、2.1 ソフトウェアの画面作り(JFrame)とルック・アンド・フィールを参照して下さい。
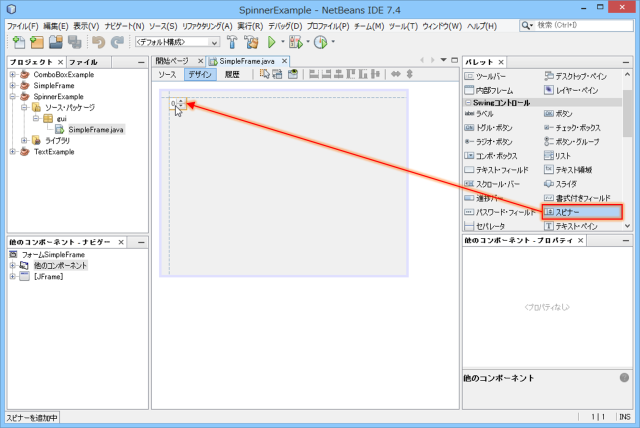
「パレット」ウィンドウの「Swingコントロール」タブから「スピナー」をクリックし、「JFrame」フォームの上でもう一度クリックして配置します。必要に応じて、[右クリック]->[プロパティ]からサイズやフォントを変更しましょう。
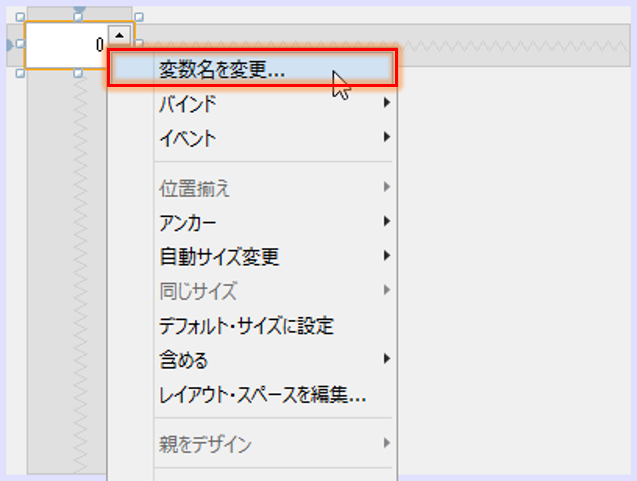
スピナーを右クリックして[変数名を変更]を選択します。
「spInputA」としました。入力(Input)の機能を持ったスピナー(sp)という意味です。
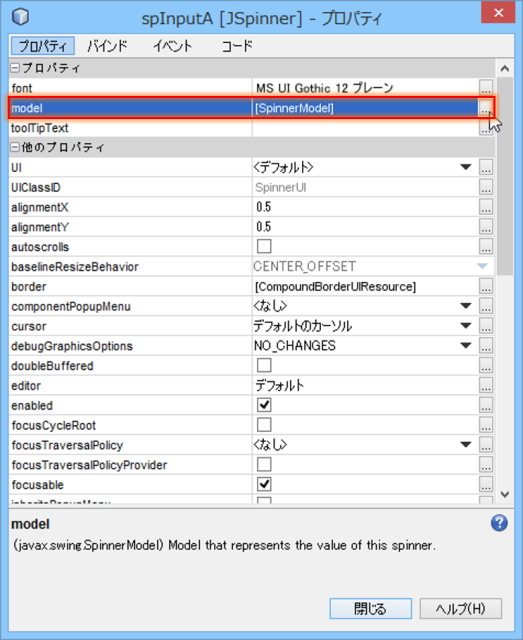
スピナーのモデルを設定しましょう。スピナーを右クリックして[プロパティ]から[model]の項目の右側の[…]をクリックします。
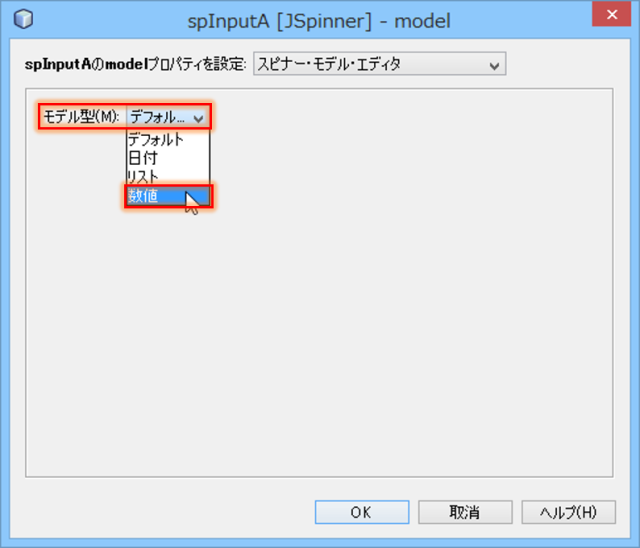
ここで、スピナーのモデルを変更することができます。今回は数値を扱いたいので、「モデル型」を「数値」とします。
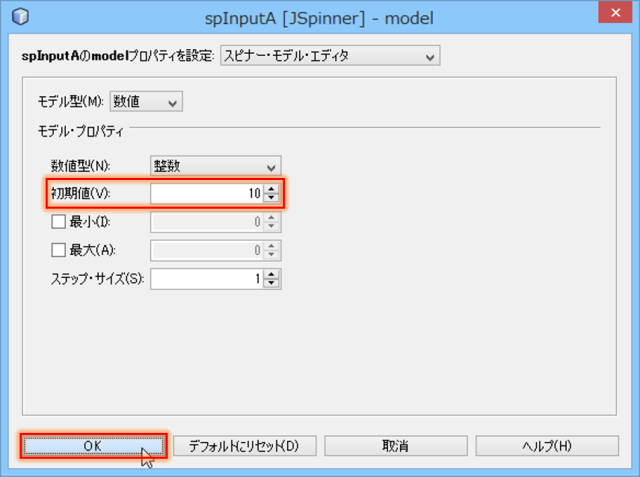
更に、「数値型」を「整数」に設定します。「初期値」「最小値」「最大値」「ステップ・サイズ」といったプロパティを変更することが可能ですが、ここでは「初期値」を「10」にだけ変更しておきます。他のプロパティはお好みで変更してもらって構いません。変更が完了したら、「OK」ボタンを押します。
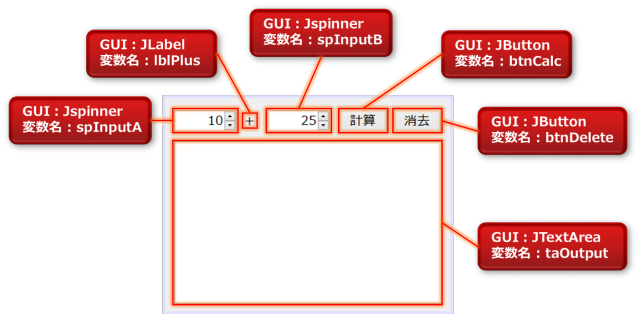
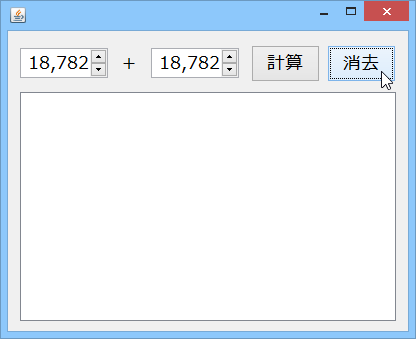
同様にして、上図のようにGUI部品を配置しましょう。スピナー(spInputB)には、初期値として「25」が入っています。
2.機能の実装
それでは、機能を実装しましょう。もうお分かりかと思いますが、2つのスピナーから数字を取得し、足し算をして結果を表示するソフトウェアを作ろうとしています。
スピナーから値を取得する際は、「getValue()」メソッドを用います。
[スピナー名].getValue();
しかし、スピナーは整数以外にも少数や日付等、様々なデータを扱うため、「getValue()」メソッドで取得される変数の型は「Object型」と呼ばれるものになります。「Object型」についてここでは深く触れませんが、あらゆる変数の原型のようなものだと思ってください。「getValue()」で取得したデータを整数として扱うためには、次のようにキャスト(型変換)を呼ばれる操作をする必要があります。
int num = (Integer) [スピナー名].getValue();
整数型(int型)の場合は「Integer」、長整数(long型)の場合は「Long」、単精度浮動小数点数の場合は「Float」、倍精度浮動小数点数の場合は「Double」を使ってそれぞれキャストを行います。
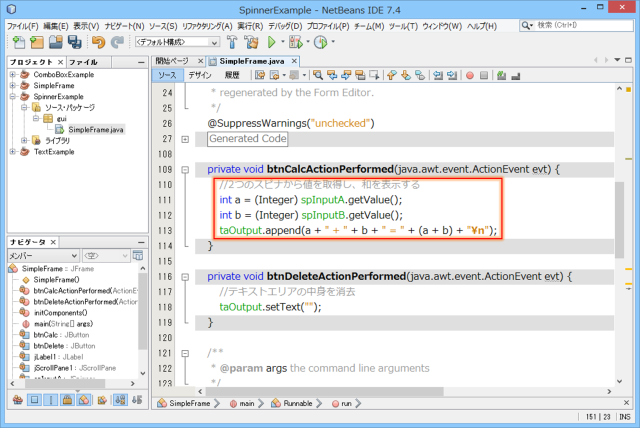
それでは、「計算」ボタンをダブルクリックしてソース編集画面に移動しましょう。
次のソースコードを挿入します。
//2つのスピナーから値を取得し、和を表示する
int a = (Integer) spInputA.getValue();
int b = (Integer) spInputB.getValue();
taOutput.append(a + " + " + b + " = " + (a + b) + "n");
また、「消去」ボタンをダブルクリックして生成されたイベントハンドラに次のソースコードを挿入しましょう。
//テキストエリアの中身を消去
taOutput.setText("");
テキスト領域の節で簡単に触れましたが、「setText()」メソッドはテキスト領域の中身を一度リセットする機能を持ちます。それを利用することで、このように簡単にテキスト領域の中身を消去する「消去」ボタンが出来上がります。
実行してみましょう。スピナーの右についている「▲」「▼」ボタンで要素間を移動したり、あるいは直接スピナーに数値を入力して、「計算」ボタンを押します。正しく計算が行われていることを確認しましょう。
「消去」ボタンを押すと、テキスト領域が消去されます。足し算しかできないシンプルな電卓の完成です。減算や乗算、除算も簡単に実装できるので、興味がある人はやってみましょう。どのような演算を行うかをコンボボックスで指定できるようにすれば、ほんの少し実用的な電卓に近づきます。
(2013年11月15日 加納徹)